2000年代風ホームページの作り方
しょうたのホームページにようこそ!
しょうたのホムペは2005年で時の止まったかのようなチョー現代的なデザインだけど、
あの頃憧れていたインターネットを再現しようと思って頑張りました!
これ作るの結構大変だったんだよ。
90年代風のほめぱげならHTMLの教科書に書いてある基本を押さえれば簡単にできるし、現代風のWebサイトならテンプレート配布サイトで落としたテンプレを適当にいじれば完成するけど、"00年代風"となると昔みたいにシンプルすぎず、かといって最近のサイトみたいに高機能すぎず……と中途半端な感じなので、テンプレを探すのも自分で作るのも大変だったりします。
ということで「00年代風」のホームページを作りたいのに、阿部寛みたいなのか逆にお洒落すぎるやつしか作れない!と困ってるみんなのための「しょうたのパーフェクトホムペ教室」始まるよ~!しょうたみたいな人気者目指して、がんばっていってね!
しょうたのホムペは2005年で時の止まったかのようなチョー現代的なデザインだけど、
(PC版のみ。スマホからの人は画面を横にしたら見れるよ。)
実は2021年に作られています!!あの頃憧れていたインターネットを再現しようと思って頑張りました!
これ作るの結構大変だったんだよ。
90年代風のほめぱげならHTMLの教科書に書いてある基本を押さえれば簡単にできるし、現代風のWebサイトならテンプレート配布サイトで落としたテンプレを適当にいじれば完成するけど、"00年代風"となると昔みたいにシンプルすぎず、かといって最近のサイトみたいに高機能すぎず……と中途半端な感じなので、テンプレを探すのも自分で作るのも大変だったりします。
ということで「00年代風」のホームページを作りたいのに、阿部寛みたいなのか逆にお洒落すぎるやつしか作れない!と困ってるみんなのための「しょうたのパーフェクトホムペ教室」始まるよ~!しょうたみたいな人気者目指して、がんばっていってね!
プププランドの王・デデデは「備えあればうれしいな。」という格言を残しました。
何事にも準備が大事です。もちろんホムペを作りにも。
なので、まずはホムペそのものを作る前に以下のものを用意しましょう。
ボールなしでサッカーをやるようなものです。
フリーソフトなのでVectorからDLしてね。
メモ帳直打ちと意気込んでいる人もいるかもしれないけど、00年代風となるとCSSを導入したり複雑になってくるのでメモ帳直打ちだと厳しいと思うっちゃね……。
JKやJC風を目指すなら派手なピンク。
黒一色とかにしてしまうと00年代を通り越して20世紀になってしまいます!
ん、「説明できないなんてバーカバーカ、バーカバーカ」だって?
いい加減にしないと冷凍するわよ?
00年代はブロードバンドの普及で通信量が飛躍的に増えて表現の幅が一気に広がったので、個人ページはもちろん企業とかの公式ページも「新しい技術でなんか面白いことをやろう。」とFLASHゲームを置いたり、宣伝抜きで社内の日常をつづった社員ブログを置いたり、ユーザーが交流できる掲示板を置いたりしてサイトに来た人を楽しませようという思いで溢れていました。
訪問者を楽しませることを第一に考えましょう。楽しくなければネットじゃない!
視認性とか、かっこよさとか、SEO対策とか、そんなのは二の次。とにかく、来た人へのお・も・て・な・しを第一に考えるのです!
無料で借りれるサーバーもあるにはあるけど、フレームごとに広告が表示されて実用性に乏しいので業者から借りるのが無難です。
お馴染みのロリポップだと月額210円。


安い所だと月額99円で借りれるところもあるようです。


00年代風ホームページならワードプレスやCGIを使う必要もないので、安い所でも困るようなことはないでしょう。
ただし、お絵かき掲示板にはCGIが必要なので、「みんなで絵を描いて盛り上がりたいんだ~~!」って人はCGIの使えるちょっといいプランを選びましょう。
FFFTPというソフトが使いやすく昔から定番だそうす。実はしょうたもFFFTPでうpしてるんですよ!
これも「HeTeMuLu Creator」同様フリーソフトなので勝手にダウンロードしましょう。
準備ができたらいよいよホムペ作りが始まるよ!
何事にも準備が大事です。もちろんホムペを作りにも。
なので、まずはホムペそのものを作る前に以下のものを用意しましょう。
パソコン
パソコンがないと何もできません。ボールなしでサッカーをやるようなものです。
HeTeMuLu Creator
HTMLエディタです。フリーソフトなのでVectorからDLしてね。
メモ帳直打ちと意気込んでいる人もいるかもしれないけど、00年代風となるとCSSを導入したり複雑になってくるのでメモ帳直打ちだと厳しいと思うっちゃね……。
背景用の画像
パステルカラー系のテクスチャだとそれっぽく見えます。JKやJC風を目指すなら派手なピンク。
黒一色とかにしてしまうと00年代を通り越して20世紀になってしまいます!
HTMLの基礎知識
しょうたは0から解説できるプロじゃないので、css、div、iframeぐらいの基礎は知ってる前提で説明するよ。ん、「説明できないなんてバーカバーカ、バーカバーカ」だって?
いい加減にしないと冷凍するわよ?
魂
これが一番大事。00年代はブロードバンドの普及で通信量が飛躍的に増えて表現の幅が一気に広がったので、個人ページはもちろん企業とかの公式ページも「新しい技術でなんか面白いことをやろう。」とFLASHゲームを置いたり、宣伝抜きで社内の日常をつづった社員ブログを置いたり、ユーザーが交流できる掲示板を置いたりしてサイトに来た人を楽しませようという思いで溢れていました。
訪問者を楽しませることを第一に考えましょう。楽しくなければネットじゃない!
視認性とか、かっこよさとか、SEO対策とか、そんなのは二の次。とにかく、来た人へのお・も・て・な・しを第一に考えるのです!
サーバー
作ったホームページを公開するには、サーバーが必要です。無料で借りれるサーバーもあるにはあるけど、フレームごとに広告が表示されて実用性に乏しいので業者から借りるのが無難です。
お馴染みのロリポップだと月額210円。

安い所だと月額99円で借りれるところもあるようです。

00年代風ホームページならワードプレスやCGIを使う必要もないので、安い所でも困るようなことはないでしょう。
ただし、お絵かき掲示板にはCGIが必要なので、「みんなで絵を描いて盛り上がりたいんだ~~!」って人はCGIの使えるちょっといいプランを選びましょう。
FFTソフト
サーバーにホームページを上げるために使うソフトです。FFFTPというソフトが使いやすく昔から定番だそうす。実はしょうたもFFFTPでうpしてるんですよ!
これも「HeTeMuLu Creator」同様フリーソフトなので勝手にダウンロードしましょう。
準備ができたらいよいよホムペ作りが始まるよ!
しょうたたちが作ろうとしているのは00年代風ホムペなので、いかにもインターネット老人会な見た目のほめぱげと違ってある程度すっきりした画面構成にしないといけません。テーブルレイアウトはダメです。
かといって丸眼鏡に天パの自称webデザイナーが好みそうなハンバーグラーアイコンだとかカーソルを載せると展開されるメニューみたいな「ウェブデザイン」もダメです。スマート・フォンが普及したのは10年代だし……。
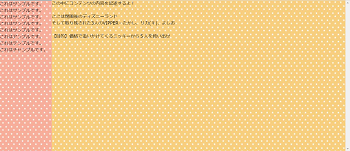
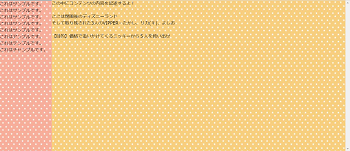
00年代風ホムペを再現するにあたってしょうたが使っているのはiframe固定の左の枠です。
口で言うより実物を見たほうが早いので写真を……。

 PC版のしょうた11歳です。
PC版のしょうた11歳です。
ページ左側にメニューバーが、右側にコンテンツの本文がある、00年代にはよく見られたオーソドックスなスタイルです。
バーチャルネットアイドルの祖のちゆ12歳おねいちゃんでもお馴染みのアレですね。
今日はひな形としてこんな感じの2分割構成の画面を作っていきましょう。
しょうたの場合は、divで画面を2分割して、左側にはiframeで全ページ共通のメニューを、右側にページごとのコンテンツを入れています。
往年のホームページではメニューの読み込みにはframeを使っていたけど、最近のHTML5でframeは非推奨なのでiframeを使います。
サンプルコードはこちら↓
■index.html
■iframe内のhtml
■css
実際に表示されるウェブページはこちら。
コピペして文章を入れ替えたり、煮るなり焼くなりして好きに使ってね。
・iframeの枠が太いのでそのままだと文章がiframeにかぶります。divとか使ってうまいこと調整しよう。
・html5ではiframeの幅を%で指定できないので、DOCUTYPEでHTML5は使わないほうがいいです。もしHTML5にするならhidariとiframeの横幅はpxで指定しましょう。
かといって丸眼鏡に天パの自称webデザイナーが好みそうなハンバーグラーアイコンだとかカーソルを載せると展開されるメニューみたいな「ウェブデザイン」もダメです。スマート・フォンが普及したのは10年代だし……。
00年代風ホムペを再現するにあたってしょうたが使っているのはiframe固定の左の枠です。
口で言うより実物を見たほうが早いので写真を……。


ページ左側にメニューバーが、右側にコンテンツの本文がある、00年代にはよく見られたオーソドックスなスタイルです。
バーチャルネットアイドルの祖のちゆ12歳おねいちゃんでもお馴染みのアレですね。
今日はひな形としてこんな感じの2分割構成の画面を作っていきましょう。
しょうたの場合は、divで画面を2分割して、左側にはiframeで全ページ共通のメニューを、右側にページごとのコンテンツを入れています。
往年のホームページではメニューの読み込みにはframeを使っていたけど、最近のHTML5でframeは非推奨なのでiframeを使います。
サンプルコードはこちら↓
■index.html
コピペして文章を入れ替えたり、煮るなり焼くなりして好きに使ってね。
注意点
・超重要→メニュー部分は別ページなので、メニューページ内から他ページにリンクするときは「target="_top"」を付け加えることを忘れないようにしましょう。←超重要・iframeの枠が太いのでそのままだと文章がiframeにかぶります。divとか使ってうまいこと調整しよう。
・html5ではiframeの幅を%で指定できないので、DOCUTYPEでHTML5は使わないほうがいいです。もしHTML5にするならhidariとiframeの横幅はpxで指定しましょう。
大まかな枠ができたなら背景です。
90年代のほめぱげは画像だと読み込むのが大変なので侍魂のような単色の背景が多かったけど、ブロードバンドの時代になった00年代には画像タイルを敷き詰めた背景も見られるようになりました。
Pixivでいい感じのフリー素材を見つけたので、それを使って背景を作ってみましょう。
ダウンロードはこちらから。
便宜上1枚目を1.gif、2枚目を2.gifと名づけます。
 ■css
さっきのサンプルページにこのCSSを組み合わせた結果がこちら。
■css
さっきのサンプルページにこのCSSを組み合わせた結果がこちら。

いい感じにポップで00年代っぽいですね。
ページのほうはここをクリックすると見れるよ。
どぎつくなく、それでいて最近のwebサイトみたいにシンプル過ぎない背景を選ぶとそれっぽくなります。
90年代のほめぱげは画像だと読み込むのが大変なので侍魂のような単色の背景が多かったけど、ブロードバンドの時代になった00年代には画像タイルを敷き詰めた背景も見られるようになりました。
Pixivでいい感じのフリー素材を見つけたので、それを使って背景を作ってみましょう。
ダウンロードはこちらから。
便宜上1枚目を1.gif、2枚目を2.gifと名づけます。



いい感じにポップで00年代っぽいですね。
ページのほうはここをクリックすると見れるよ。
どぎつくなく、それでいて最近のwebサイトみたいにシンプル過ぎない背景を選ぶとそれっぽくなります。
大まかなレイアウトと背景を用意したことでそれっぽい雰囲気はできました。
でも、これだけだとまだ味気ない。
なので、最後に「ここをこだわるとさらにそれっぽくなる!」というポイントの紹介をして終わろうと思います。
ワードアートで強調したい文字をデコりましょう。
最近のワードアートは昔のよりも自己主張の弱い落ち着いたデザインなので、Wordを互換モードに設定して昔のワードアートを出力するとそれっぽくできます。
■アニメーション (ただし1部分だけ)
ブロードバンド時代の到来で大容量のファイルも扱えるようになった00年代のホムペではよくFLASHアニメが組み込まれていました。
Ruffleという互換ソフトを使えば現代のweb環境でもFLASHを再生できないこともないけど、運用上厳しいのでサイトの一部分だけ (div単位) にHTML5のアニメを使うのがいいと思うっちゃね。
■凝ったページ名
ジオシティーズの影響を受けたのか昔の個人サイトにはチャットを「井戸端」、リンクを「駅」といった具合に各ページに凝った名前がついていることが多かったです。
人によってはメインコンテンツを「ドリンク」、日記を「マスターのひとりごと」、チャットを「カウンター」と名付けてカフェ風にしたり、日記を「書記長室」、黒歴史を「シベリア」、リンクを「大使館」として国家風にしたり、ページ名で世界観を表現することも……。
■オリキャラ漫才
■朝目新聞、虚構新聞、ちゆ12歳にリンク
どれも一昔前の個人サイトでよく見かけたリンク先。iframe内のメニューにリンク集でも作って貼りましょう。
■marquee
古代インターネット時代じゃないんだからやめましょう。突然音楽が流れだしたら見てる人の迷惑です。某病院のように無許可で太陽に吠えろのテーマを垂れ流すなんてもってのほかですよ。
■This website is Japanese only
これも古代インターネット時代の風習……。00年代通り越して20世紀です。
■HTMLに見た目を決める要素を記述
00年代はcssが普及しているのでpなりで囲いましょう。これも20世紀の遺習です。
でも、これだけだとまだ味気ない。
なので、最後に「ここをこだわるとさらにそれっぽくなる!」というポイントの紹介をして終わろうと思います。
これをやると00年代っぽい!
■ワードアートを使おうワードアートで強調したい文字をデコりましょう。
最近のワードアートは昔のよりも自己主張の弱い落ち着いたデザインなので、Wordを互換モードに設定して昔のワードアートを出力するとそれっぽくできます。
■アニメーション (ただし1部分だけ)
ブロードバンド時代の到来で大容量のファイルも扱えるようになった00年代のホムペではよくFLASHアニメが組み込まれていました。
Ruffleという互換ソフトを使えば現代のweb環境でもFLASHを再生できないこともないけど、運用上厳しいのでサイトの一部分だけ (div単位) にHTML5のアニメを使うのがいいと思うっちゃね。
■凝ったページ名
ジオシティーズの影響を受けたのか昔の個人サイトにはチャットを「井戸端」、リンクを「駅」といった具合に各ページに凝った名前がついていることが多かったです。
人によってはメインコンテンツを「ドリンク」、日記を「マスターのひとりごと」、チャットを「カウンター」と名付けてカフェ風にしたり、日記を「書記長室」、黒歴史を「シベリア」、リンクを「大使館」として国家風にしたり、ページ名で世界観を表現することも……。
■オリキャラ漫才
 |
昔のホームページではオリキャラによる漫才 (茶番) をよく見かけたよね。 |
 |
我に返ったとき自分の痛さとネタの寒さに愕然とするし、タグも色々打たないといけないから正直コスパは悪いけど、当時の雰囲気を再現するには欠かせないアイテムっちゃ。 |
どれも一昔前の個人サイトでよく見かけたリンク先。iframe内のメニューにリンク集でも作って貼りましょう。
■marquee
これをやってはダメ!!
■MIDIを鳴らす古代インターネット時代じゃないんだからやめましょう。突然音楽が流れだしたら見てる人の迷惑です。某病院のように無許可で太陽に吠えろのテーマを垂れ流すなんてもってのほかですよ。
■This website is Japanese only
これも古代インターネット時代の風習……。00年代通り越して20世紀です。
■HTMLに見た目を決める要素を記述
00年代はcssが普及しているのでpなりで囲いましょう。これも20世紀の遺習です。
これはしょうたのネット論なんですが、インターネットは大きく分けて三つの時代があると思うっちゃね。
一つ目はナローバンドの時代 (テレホタイム) 、二つ目はブロードバンドの時代、三つめはスマホ時代。
今回解説した00年代は二つ目のブロードバンド時代なので、ナローバンド時代のような通信容量の制限も、現代のような画面幅が狭いスマホへの対応による表現の制約もなかったので、技術的には今より未熟でもインターネット史上もっとも個性が爆発していた時代だったと思います。
「用意するもの」で魂が大事と書きましたが、オリジナリティあふれるものを作って訪問者を楽しませようとする気持ちが00年代風ホムペ再現で一番大事なことだと思うっちゃね。
みんなも00年代フューチャーな個人サイトを作ってくれよな!
掲示板か拍手で教えてくれたら見に行くし、相互リンクも待っているよ!
34-01-09 公開
34-05-29 加筆修正
一つ目はナローバンドの時代 (テレホタイム) 、二つ目はブロードバンドの時代、三つめはスマホ時代。
今回解説した00年代は二つ目のブロードバンド時代なので、ナローバンド時代のような通信容量の制限も、現代のような画面幅が狭いスマホへの対応による表現の制約もなかったので、技術的には今より未熟でもインターネット史上もっとも個性が爆発していた時代だったと思います。
「用意するもの」で魂が大事と書きましたが、オリジナリティあふれるものを作って訪問者を楽しませようとする気持ちが00年代風ホムペ再現で一番大事なことだと思うっちゃね。
みんなも00年代フューチャーな個人サイトを作ってくれよな!
掲示板か拍手で教えてくれたら見に行くし、相互リンクも待っているよ!